Installing Omeka
Omeka is an open-source web application that can be used to create and display online digital collections. Developed by programmers at George Mason University, Omeka was designed to be user-friendly, both during installation and setup and during daily usage. To install Omeka, use these simple steps:
-
Login to usccreate.org with your network username and password.

-
Once logged in you’ll be at the homepage of your control panel. Navigate to the Applications section of the cPanel then select Omeka.

-
This page gives you more information about the Omeka software. To begin the install click install this application in the upper-righthand corner.


-
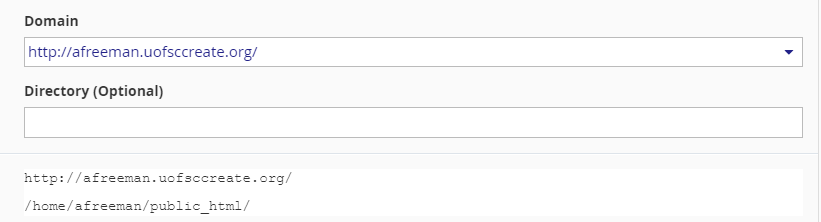
On the next page the installer will ask for some information about this install. The first thing you’ll want to do is decide where to install it. If you want to install Omeka on your main domain, you can leave the directory area empty. If you created a subdomain, you can select it from the dropdown menu. You also have the option of installing Omeka in a subfolder by typing in the folder name in the Directory field. Click here for more information about subdomains and subfolders.

-
By default the installer will automatically backup your website and update it anytime a new version comes out. While we recommend you keep this option, it is possible to only do minor updates, or turn them off completely. The installer will also create a database for you automatically, but if you’ve already created one for this website you can choose Let me manage the database settings and enter the details. Click Install to continue.

-
The installer will take just a few moments to install Omeka and a progress bar will keep you updated. When it is complete you will see a link to your new Omeka site as well as a link to the backend administrative section for your Omeka site. Click the image of the website and then the Overview tab to configure your new Omeka installation.


-
Enter the Username, Password, and Email you would like to use. The Administrator email is the address that messages from the system (e.g. forgot password email reminder) will appear to come from. The Site Title will appear at the top of your visitors’ browser windows. Select Save All.

-
Congratulations! Omeka is now installed. Use the buttons to either proceed to the Public Site, or to begin adding content, go to the Admin Dashboard.
Installing Plugins
There are a variety of plugins that enable additional functionality in Omeka. All the plugins available for Omeka and their descriptions can be found on this page.
1. Find the plugin, and click the green button on the right to download the zip file.

2. Next, open up your cPanel Dashboard and click on the File Manager. You can find the File Manager under ‘Files’ or by typing “File Manager” in the upper right search bar.

3. Go to the public_html > omeka > plugins folder by clicking on the folder icons in the file menu, or by typing “public_html/omeka/plugins” into the navigation bar at the top and clicking ‘Go’.
![]()

4. Next you will need to upload the zip file you downloaded into the plugins folder. Select the Upload option in the top menu to open up a new tab where you can upload the zip file. When the upload is complete, click the ‘Go back to home/yourdomain/public_html/omeka/plugins’ link at the bottom of the page to return to the File Manager. You will see that the zip file has appeared in the plugins folder.

![]()
5. Make sure the zip file is selected (it should be highlighted in blue), then click Extract from the menu at the top of the page. A small window will open up to confirm where the file will be extracted to. If you were in the plugins folder, it should say public_html/omeka/plugins, if not, type that into the box before you hit Extract File(s).

6. Another window will open that outlines the contents of the file. Just hit the Close button and the installation will be complete.
7. The plugin should now be available in the plugins tab in your Omeka.
Using Omeka
You can learn how to use this application in the official Omeka Support Documentation. This support guide will help you get started and begin creating your Omeka site.





























